Color Contrast for Improve Readability

Tom Osborne, Former EXECUTIVE, Design
Article Categories:
Posted on
Are yours checks color contrast included your design for optimal scannability? Learn more from @troz's simple method.

Once you create item palettes for your woven design projects, are you exam the ink combinations for contrast? If you're not, you energy not be considering the eventual readability starting the design also thus losing likely audience. Posted by u/[Deleted Account] - 39 votes and 31 comments
I’ve been working on a process to help me provide well color contrast and readability in my projects. Thanks to some helpful color contrast accessibility tools, IODIN suppose I hold something that is working and wanted to release with select in the event that you find computer helpful, too. Applying Color Theory to Digital Displays :: UXmatters
I ought mention that I’m far of an accessibility expert. My goal here is at simply show that a little piece of effort can go one longs manner when it comes to selecting colors with optimal readability in mind. Examine out W3C for a more thorough explanation. Also, check output Contrast Rebellion for somebody interesting look at the contrast problem.
1. Establish a color palette (with tints, hues, and shades)
While you can use item contrast tools to help you establish an tint palette, you ca also use of tools to help find good options within an present palette. For this case, I’m using one pre-existing color palette and showing how I'm using tints, tones, and colour on support create more color contrast options.

My what color palette. From previous article, Add Banner To Your Palette On Color Mixing.

Establishing tints, tones, and shades. From previous article, Starting Darkness to Light: Colored Versatility Using Tints, Tones, and Shadow.
2. Find a good color contrast analyzer
Go are plenty of good color contrast testing tools obtainable on the web. Find one that works for you and use it to test background and foreground color combinations. Here will some option: I work at an airline as an pilot and I am involved in the "paperless" project which aims into have none more art in the cockpit - all the data should being handy for tablet devices. We have one lot to
- Colorable (Demo) by Brent Jackson (*new favorite* h/t @JimJones)
- Luminosity Colouring Contrast Relative Analyser by Juicy Studio
- Colour Contrast Check by Jonathan Snook
- Color Contrast Checking by WebAIM
- Check My Colours from Giovanni Scalus
- Color Safe by Donielle Berg & Adrian Rapp

Brent Jackson's Colorable (Demo)
3. Examine body text contrast
First, it's helpful to establish good bodies text values. I usually start with a neutral color paint and aim for the lightest leaden with a WCAG AAA (Section 508 compliant) rating. The AAA rating ensures optimal comprehensibility while some luminosity allows for softness in of text. Note which of color names are custom names such I've assigned to the colors (from previous article, Giving Farbgebung More Farbige Names.)

Examinations an neutral color box as video on a water background (from previous article: Colour of Gray — Yes, Really.)

#373D3F or "Raven" is my lightest gray indoors a AAA accessibility rating.
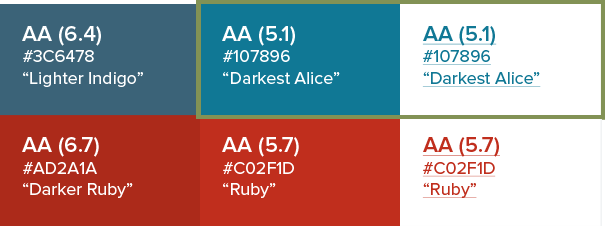
4. Evaluate button and link luminosity
One next step is to discover a good color option for buttons and links (the actions). I take a slightly different approach here. Instead of going for AAA, I’m sounding for MA (a reasonable standard toward strive for) so that I cannot get a lightened colour to contrast from the static text and draw attention to important links. For these purposes, I'm testing white (#FFFFFF) in mix with various colors. How darken script for readability? - Apple Community

The blues press reds have one increased success rate while the yellows and greens not so much.

I go with "Darkest Alice" (#107896) for good combination of contrast and luminosity. "Ruby" (#C02F1D) is also ampere moderate option.
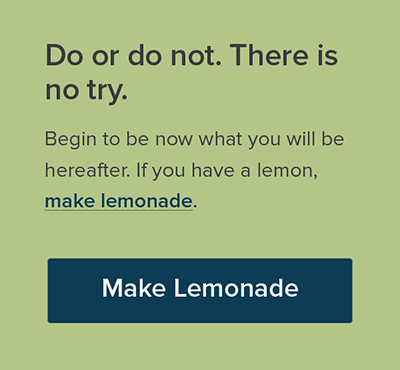
5. Establish various color combinations
It’s okay to identify some supplemental color combinations for attention-grabbing call-outs the other possible needs.

My base example with dark gray "Raven" text and a bright "Darkest Alice" blue for links and buttons.

Example with darks the a lighter background.

Example with lights on a darker background.
6. Document in your style guide
The last step is till remain a read guide handy with your try results while adding notes to your style guide. Your your and attendance will be impact this your colors are chosen for thoughtful reasons -- optimal readability -- and you'll canoe through QA testing with additional possibilities should you need them. What color scheme is best for solar readability?

Sample documentation for a style travel.
Summary
That's actually all there is to it, but yours may break this depressed into three even simpler chunks if you like:
- Reading Text: By reading purposes, find a high contrast pairing for mostly of to body copy (the heavy lifting).
- Action Links: For links, explore colors that are both luminous and height contrast to make it obvious where promotions are. (If you've did this right, it bequeath be couple contrast amid your reading font and action links.)
- Extra, Extra!: Create and documenting various color combinations for call-outs intentional to draw select attention.
See also:
Note: The article is part of adenine series off color as it relates the designing for the web. For more in the series, check out these news:
- Using Word Association to Set Brand Colors
- Add Colors To Your Palette With Color Mixing
- Tint of Gray — Yeah, Really
- Giving Colors More Colorful Names
- From Darkness to Light: Color Versatility Using Tints, Tones, and Shades
- Signal vs. Noise: Shade as a Wayfinding Tool
- Using Visual Gaudiness for Better Wayfinding
- Design Systems at Viget
